2.1 Mapa de bits Vs gráficos vertoriales
Concepto de imagen vectorial
Una imagen vectorial se compone de objetos geométricos independientes. Las características de estos objetos están definidas por atributos matemáticos que indican su color, posición, etc.
Una imagen vectorial es el resultado de una serie de cálculos matemáticos. Al modificar su forma o dimensiones no hay pérdida de calidad, ya que el programa recalcula las uniones entre los puntos y devuelve una nueva imagen, tan nítida como la anterior.
Concepto de imagen mapa de bits
La imagen vectorial se forma por objetos geométricos, mientras que la imagen de mapa de bits se compone de píxeles. Por lo tanto, la imagen vectorial, a diferencia del mapa de bits, pueda ampliarse sin perder calidad.
Unidad mínima de la imagen digital: el pixel
El píxel es la más pequeña de las unidades que componen una imagen de tipo digital. Al ampliarlas podemos observar los píxeles.
Se presentan como pequeños cuadrados o rectángulos en blanco, negro o matices de gris.
Para transformar los datos numéricos que almacena un píxel en un color hay que conocer la profundidad y el brillo. El modelo más habitual es RGB (Red-Green-Blue), que crea los colores a partir de la combinación del rojo, el verde y el azul.
Comparación de ambos tipos de imágenes: diferencias, similitudes, ventajas y desventajas, limitaciones técnicas, usos apropiados
Hay dos tipos de imágenes digitales:
- Imágenes vectoriales
- Imágenes de mapa de bits
Las imágenes vectoriales son imágenes formadas por objetos geométricos independientes (líneas, curvas, polígonos,...), definidos por funciones matemáticas, que serían los vectores, que determinan sus características, como la forma, el color, o la posición.
En la imagen vectorial puede apreciarse que al ampliar una zona no hay perdida de detalle, mientras que en los mapas de bits, al ampliar mucho una zona, se observan los píxeles y la imagen se degrada.
Las imágenes de mapa de bits están formadas por una serie de puntos (píxeles), cada uno de los cuales contiene información de color y luminosidad.
Las imágenes vectoriales se crean con programas de diseño o dibujo vectorial como Adobe Ilustrator, Corel Draw, o Inkscape, y suelen usarse en dibujos, rótulos, logotipos...
Algunos formatos de mapa de bits son los siguientes:
- BMP. Formato introducido por Microsoft y usado originariamente por el sistema operativo Windows para guardar sus imágenes.
- GIF. Formato desarrollado por Compuserve con el fin de conseguir archivos de tamaño muy pequeños. No es adecuado para imágenes fotográficas, pues solo admite 256 colores, pero si es apropiado para logotipos, dibujos, etc. Permite crear animaciones (gif animado) y transparencias.

- JPEG. Es uno de los formatos más conocido y usado para fotografías digitales ya que admite millones de colores. Es muy utilizado en páginas web, envío de fotografías por correo electrónico, presentaciones multimedia y elaboración de vídeos de fotografías.
- PNG. Formato que utiliza sistemas de compresión gratuitos, y admite muchos más colores que GIF. También admite transparencias pero no animaciones. Al admitir más colores es posible crear imágenes transparentes con mayor detalle.


- PSD. Es el formato por defecto del editor de imágenes Adobe Photoshop. Adecuado para editar imágenes con este programa y otros compatibles. Admite millones de colores, capas, canales, etc.
- RAW. Formato que contiene todos los píxeles de la imagen captada, tal y como se han tomado. Es el formato que ofrece la mayor calidad fotográfica y suele ser admitido por cámaras de gama media y alta (réflex, y compactas).
Recomendación uso de formatos
- Web, multimedia, correo electrónico, vídeo:
- Fotografias: JPEG
- Dibujos y logotipos: JPEG, GIF, PNG
- Impresión: TIFF, PSD, JPEG
- Fotografía (cámara):
- Aficionado: JPEG
- Profesional o aficionado avanzado: RAW
Peso de una imagen en distintos formatos
- Imagen en formato TIFF: 357 Kbytes
- Imagen en formato BMP: 226 Kbytes
- Imagen en formato PSD: 125 Kbytes
- Imagen en formato JPEG (resolución máxima o mínima compresión): 119 Kbytes
- Imagen en formato JPEG (resolución alta o poca compresión): 71 Kbytes
- Imagen en formato JPEG (resolución media o compresión media): 64 Kbytes
- Imagen en formato JPEG (resolución mínima o compresión máxima): 52 Kbytes
- Imagen en formato GIF (256 colores): 29 Kbytes
- Imagen en formato GIF (128 colores): 26 Kbytes
- Imagen en formato GIF (64 colores): 23 Kbytes
2.2 Nuevos parámetros de la imagen digital
Parámetros tradicionales de las imágenes
La principal unidad de superficie utilizada es el pixel por pulgada. La resolución de las pantalla de ordenador se suele dar en pulgadas también.
La manera que tenemos los humanos de percibir la imagen no solo está en relación con la resolución de la misma, sino también con el color y la luminosidad.
Los nuevos parámetros de la imagen digital
- RGB
- CMYK
- ESCALA DE GRISES
- IMÁGEN DE LÍNIA
- DUATONO
- PROFUNDIDAD DE COLOR
- RESOLUCIÓN (PPP)
- FORMATO
El modo de color
- RGB
Corresponde a las siglas de los colores rojo, verde y azul, para representar toda la gama de colores se combinan con diferentes intensidades.
- CMYK
Este modo de color se utiliza en las impresoras que tienen cartuchos de distintos colores donde se encuentra un cartucho denominado tricolor, que contiene los colores primarios y otro cartucho aparte con el color negro.
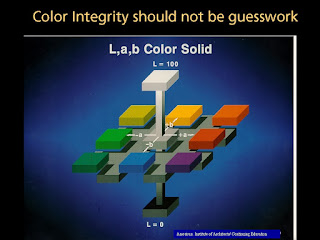
- Lab
- Escala de grises
Se utiliza mucho en impresoras en modo de un solo cartucho con el negro, permite un máximo de 256 tonos grises.
- Mapa bits
Son imágenes que solo tienen 1 bits de profundidad, utiliza dos colores (blanco y negro) para representar el color de las imágenes.
- Duotono
Se utiliza en imágenes en escala de gris con la finalidad de ganar una mayor riqueza de tonos. A partir de la escala de grises se aplica uno o varios tonos, se nombran monótono, duatonos (2 colores), tritonos (3 tonos), cuadritonos (4 tonos), etc.
- Indexado
Este modo limita mucho la edición de la imagen. Los programas que utilizan el indexado, si un color de la imagen no aparece, busca en la tabla el mas parecido.
- Multicanal
Utiliza 265 niveles de grises en cada canal, según Photoshop se aplica en impresión especializada.
- Modo color USB
Se basa en la percepción humana del color en le se incluye tres característica fundamentales del color ( tono, saturación y brillo).
La profundidad de color
La profundidad de color se refiere al número de bits necesarios para codificar y guardar la información de color de cada píxel en una imagen. Un bit es una posición de memoria que puede tener el valor 0 ó 1. Cuanto mayor sea la profundidad de color en bits, la imagen dispondrá de una paleta de colores más amplia. Se utiliza 1-bit para imágenes en blanco/negro, sin grises (0=color negro, 1= color blanco), 2-bits = 4 colores (00=color negro, 01=color X, 10=color Y, 11=color blanco), 3-bits = 8 colores, ..., 8-bits = 256 colores, ..., 24-bits = 16.7 millones de colores.
La resolución
Cuanto mayor cantidad de píxeles por pulgada o píxeles por milímetro mayor fidelidad obtendremos en nuestra impresión respecto de la imagen real, pero también más complejo será el proceso de reproducción y costoso (a nivel monetario y de recursos) su tratamiento.
Para ahorrar tiempo y dinero es necesario ajustar el nivel de detalle de la imagen a nuestras necesidades. Mucha gente cree que los valores máximos son los mejores, pero al final puede resultar más molesto ya que tendremos fotos muy pesadas, que será difícil compartir, enviar o descargar al ordenador.
El formato
Las imagénes digitales se pueden guardar en distintos formatos. Cada uno se corresponde con una extensión específica del archivo que lo contiene. Para realizar una elección adecuada de un formato de imagen, conviene valorar previamente:
- El contenido de la imagen: foto, dibujo, gráfico, logotipo…
- La calidad que se desea obtener en función de su destino: publicación en la web impresión en impresora doméstica. Impresión profesional,...
- El tamaño que tendrá el archivo resultante.
Formatos de mapas de bits
Los más utilizados en la actualidad son:
- BMP
Ha tenido un gran uso, pues fue desarrolado para aplicaciones Windows. Este formato no sufre pérdidas de calidad y es muy eficaz para guardar imágenes que queramos manipular de nuevo más tarde. El único inconveniente es que estas imágenes ocupan mucho espacio.
Ha tenido un gran uso, pues fue desarrolado para aplicaciones Windows. Este formato no sufre pérdidas de calidad y es muy eficaz para guardar imágenes que queramos manipular de nuevo más tarde. El único inconveniente es que estas imágenes ocupan mucho espacio.
- GIF
Fue diseñado especialmente para comprimir imágenes digitales. Admite gamas de menor número de colores y esto permite optimizar el tamaño del archivo. No es recomendable este formato para fotografía, pues utiliza una paleta de colores de 256 colores como máximo.
Fue diseñado especialmente para comprimir imágenes digitales. Admite gamas de menor número de colores y esto permite optimizar el tamaño del archivo. No es recomendable este formato para fotografía, pues utiliza una paleta de colores de 256 colores como máximo.
- JPG-JPEG
Admite una paleta de 16 millones de colores, siendo ideal para las fotografías. La compresión JPEG puede suponer cierta pérdida de calidad en la imagen.
Admite una paleta de 16 millones de colores, siendo ideal para las fotografías. La compresión JPEG puede suponer cierta pérdida de calidad en la imagen.
- TIF-TIFF
Este formato es el perfecto para editar o imprimir una imagen, ya que almacena imágenes de una excelente calidad. El problema sería que sus archivos son excesivamente grandes.
Este formato es el perfecto para editar o imprimir una imagen, ya que almacena imágenes de una excelente calidad. El problema sería que sus archivos son excesivamente grandes.
- PNG
Admite la posibilidad de emplear un número de colores superior a los 256 que impone el GIF. Tiene una tasa de compresión superior al formato GIF (+10%)
Admite la posibilidad de emplear un número de colores superior a los 256 que impone el GIF. Tiene una tasa de compresión superior al formato GIF (+10%)
Formatos de gráficos vectoriales
Existen varios formatos o tipos de archivo en los que pueden guardarse los gráficos vectoriales. El más versátil y utilizado es el EPS, en primer lugar, y el PDF o Portable Document Format, desarrollado por Adobe.
El PICT fue el formato creado por Macintosh para los archivos vectoriales.
El PICT fue el formato creado por Macintosh para los archivos vectoriales.
2.3 El color digital
Teoría del color
- Percepción del color
El ojo es el órgano que utilizamos para percibir el color. La percepción del color se hace a través del espectro electromagnético y la luz visible. Hay otro tipo de ondas que no percibimos, de ahí que algunos animales no puedan percibir la misma gama cromática que nosotros.Daltonismo: dificultad para distinguir el rojo del verde. El espectro de percepción está un poco más reducido.
Cada onda tiene una longitud predeterminada. El arcoiris no tiene 7 colores, sino infinitos.
No percibimos el color, sino su luz. Al observar un objeto, la onda rebota sobre una superficie, dependiendo del material, textura.. rebotarán unas ondas y otras no.
-síntesis aditiva/sustractiva
El sistema sustractivo: al unir los colores creamos el negro
El sistema aditivo: al unir los colores creamos el blanco
-círculo cromático
Colores análogos: son los colores situados a ambos lados del color principal seleccionado. Las combinaciones basadas en colores analógicos proporcionan una mezcla armoniosa y natural.
Complementarios mutuos: comprenden una triada de colores equidistantes y el complementario del color central.
Complementarios mutuos: comprenden una triada de colores equidistantes y el complementario del color central.
Complementarios cercanos: es uno de los adyacentes al complemento del color original seleccionado.
Dobles complementarios: son dos colores adyacentes y sus dos complementarios situados frente a frente en el círculo cromático.
- Psicología color/ temperatura color
La psicología del color es un campo de estudio que está dirigido a analizar el efecto del color en la percepción y la conducta humana. El estudio de la percepción de los colores constituye una consideración habitual en el diseño arquitectónico, la moda, la señalética y el arte publicitario.
Hoy en día el estudio mas famoso basado en la teoría de los colores de Goethe es Psicología del color, de Eva Heller.
La temperatura del color: colores más fríos o más cálidos.
Hoy en día el estudio mas famoso basado en la teoría de los colores de Goethe es Psicología del color, de Eva Heller.
La temperatura del color: colores más fríos o más cálidos.
El sistema RGB
- Diafragma C.I.E.En el momento de impresión, no todos los colores se reproducen en el papel con el mismo tono que aparece en pantalla. Para conseguir reproducir el mismo color deberemos hacerlo en una tinta plana.
- Color hexadecimal
Forma de nombrar los colores para el sistema HTML. Los colores se definen por un digo de 6 dígitos, incluyendo números y letras
Impresión de color: CMYK, colores sólidos (Pantone)
-CMYK
El modelo CMYK es un modelo de color sustractivo que se utiliza en la impresión en colores. Es la versión moderna y más precisa del antiguo modelo tradicional de coloración, que se utiliza aún en pintura y artes plásticas.
- Colores sólidos
Color sólido: color que no se aclara o pierde con los lavados, la exposición a la luz o el tiempo.
- Pantone
Es un muestrario de colores. El número de un color pantone en su muestrario físico será el mismo número del color pantone que se utilice en la imprenta al imprimir nuestro color, tras pasarlo por el soporte digital.
Bibliografía
http://definicion.de/imagen-vectorial/
https://sites.google.com/site/ticvalcarcel/optimizacion-de-imagenes-para-internet/tipos-de-imagenes-y-formatos
http://definicion.de/imagen-vectorial/
https://sites.google.com/site/ticvalcarcel/optimizacion-de-imagenes-para-internet/tamano-y-peso-de-las-imagenes
http://temasdeinformaticaaplicada.blogspot.com.es/2011/04/tema-9-tratamiento-digital-de-imagenes.html
http://haciendofotos.com/parametros-de-la-imagen-i/
https://es.wikipedia.org/wiki/Espacio_de_color_Lab
El modelo CMYK es un modelo de color sustractivo que se utiliza en la impresión en colores. Es la versión moderna y más precisa del antiguo modelo tradicional de coloración, que se utiliza aún en pintura y artes plásticas.
Color sólido: color que no se aclara o pierde con los lavados, la exposición a la luz o el tiempo.
Es un muestrario de colores. El número de un color pantone en su muestrario físico será el mismo número del color pantone que se utilice en la imprenta al imprimir nuestro color, tras pasarlo por el soporte digital.
Bibliografía
http://definicion.de/imagen-vectorial/
https://sites.google.com/site/ticvalcarcel/optimizacion-de-imagenes-para-internet/tipos-de-imagenes-y-formatos
http://definicion.de/imagen-vectorial/
https://sites.google.com/site/ticvalcarcel/optimizacion-de-imagenes-para-internet/tamano-y-peso-de-las-imagenes
http://temasdeinformaticaaplicada.blogspot.com.es/2011/04/tema-9-tratamiento-digital-de-imagenes.html
http://haciendofotos.com/parametros-de-la-imagen-i/
https://es.wikipedia.org/wiki/Espacio_de_color_Lab



























En Google me "saltan" muchos contenidos "tuyos" qie no lo son Insisto en que deben ir ENTRECOMILLADOS literalmente y citados su fuente (no vales al final del texto).
ResponderEliminarTampoco estoy seguro de que en tu lista de "bibliografía" estén todos los recursos empleados...
Hay que cambiar mucho la forma de hacerlo. Para la próxima lo quiero bien sin excusas. Si no entiendes algo me preguntas.